Filmaffinity
Filmaffinity
Filmaffinity
Filmaffinity
¿Qué es Filmaffinity?
Filmaffinity es una pagina web para ver que valoraciones que tiene cada película ya sea recién estrenada o estrenada hace años, en esta web podrás ver donde esta disponible cada película o serie, las características de la película el reparto, los horarios en los cines y muchas cosas más.
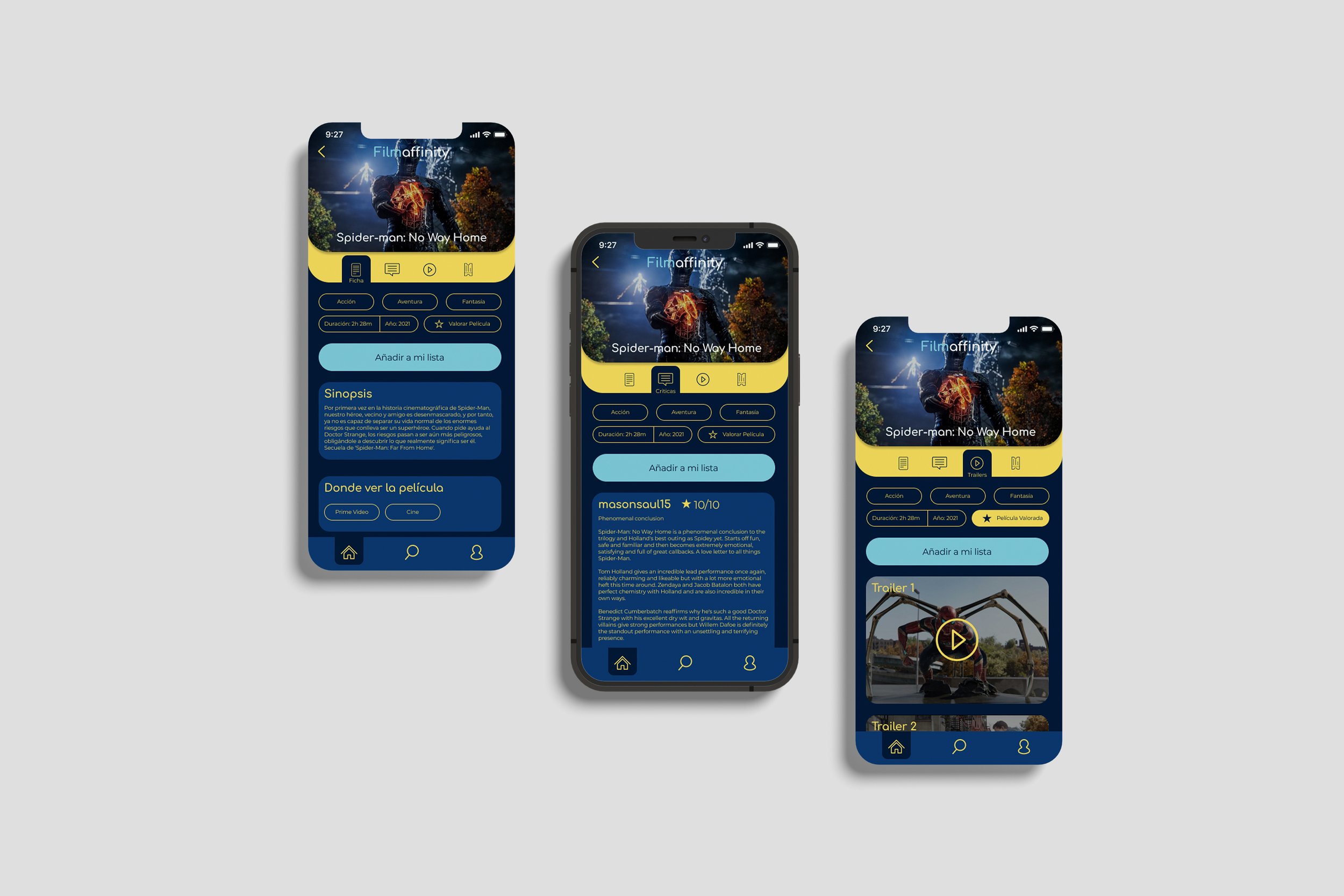
En este proyecto se ha llevado a cabo el diseño de la app Filmaffinity para facilitar su uso en la vida cotidiana y tener toda la información de las películas en una sola app ademas de un rebranding de la marca.
Observa el prototipo dándole clic al botón de abajo





Desafíos
— Ajustar contenido
Al adaptar el contenido de la web se tuvo que ver que información era verdaderamente importante ya que una app no puede aparecer tanto contenido, de esta manera se logra que la aplicación sea mas accesible para todo tipo de usuarios y sea fácil de usar.
— Rediseño del logo
Al rediseñar el logo se plantea hacer un triangulo que dentro contiene la (f) y la (e) ya que son las letras que representan a la marca, además simula el como se abre y se cierra el objetivo de una cámara. Este apartado es importante ya que es lo primero que ves.
— Facilidad de uso y navegación
Había que darle una vuelta a la aplicación para que fuese viable y fácil de usar ya que en la pagina web actual esta todo por todas partes y cuando una persona entra no se aclara con tantas opciones que te da y todas sus categorías.
Proceso de diseño Realizado
Investigación:
En esta primera fase se analizó con exhaustividad los errores y las oportunidades de adaptabilidad para la app, primero se empezó por un análisis de la web en general por parte de los usuarios y de la compañía, luego se recopilo información sobre la auditoria de la usabilidad ya sean falsos affordances, los formularios y el túnel de acción. En esta fase también se hace una investigación de la competencia y de inspiraciones.
Estructura de la app:
En esta fase después de marcar los objetivos de mejora y adaptación en base a la información recopilada en la fase 1 se empezó a realizar la arquitectura que debería tener la app y el rediseño del logo para así poder transmitir la idea correcta y teniendo en cuenta el icono de la app.
Implantación del diseño:
Después de la fase 2 comenzamos a diseñar la interfaz de la app y la disposición de la información de cada pantalla para que sea clara a la vez que sencilla para el usuario y poniendo lo esencial en una aplicación de este estilo.
Prototipado:
En la ultima fase se explora las interacciones de la aplicación ya que hay que tener en cuenta en una app no hay por ejemplo una acción al pasar un cursor por un componente como puede ser un botón. También se prototipa la aplicación para mostrar cada acción y como se vería.
Otros proyectos interesantes




